如何使用Gitalk作为Jekyll博客的评论系统。
现在基本每个博客主题基本都集成了评论系统,我使用的H2O也不例外。但它使用的D无需账号门槛就可以留言,且在墙内加载较慢,于是便关掉了。师姐使用了Gitalk插件,发现还挺好用,它使用GitHub账号登录评论,这很Geek。
踩了些坑,记录一下,以备将来使用。
零、原理
Gitalk本质上是使用Issue作为评论区的存储区域,也就是说每条评论都相当于是每个文件的Issue里存放的。因此每个评论区的地方都会新开一个Issue。

一、准备
- 将相应的评论区代码Copy到你要放置评论区的位置。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!-- 引入Gitalk评论插件 -->
{% if site.gitalk.enable %}
<!-- 引入Gitalk评论插件 -->
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk@latest/dist/gitalk.min.js"></script>
<div id="gitalk-container" style="margin:0 auto;width:56%"></div>
<script src="{{ site.baseurl }}/assets/js/md5.min.js"></script>
<script type="text/javascript">
var gitalk = new Gitalk({
clientID: '{{site.gitalk.clientID}}',
clientSecret: '{{site.gitalk.clientSecret}}',
repo: '{{site.gitalk.repo}}',
owner: '{{site.gitalk.owner}}',
admin: ['{{site.gitalk.admin}}'],
distractionFreeMode: {{site.gitalk.distractionFreeMode}},
id: md5(location.pathname),
});
gitalk.render('gitalk-container');
</script>
{% endif %}
|
- 将配置文件Copy到_config.xml文件中并修改为自己的信息。
1
2
3
4
5
6
7
8
9
|
gitalk:
enable: true
clientID: ****
clientSecret: ***
repo: ztygalaxy.github.io
owner: ztygalaxy
admin: ztygalaxy
distractionFreeMode: true
|
二、申请ID和密钥。
-
登录GitHub,Settings->Developer settings->OAuth Apps。
-
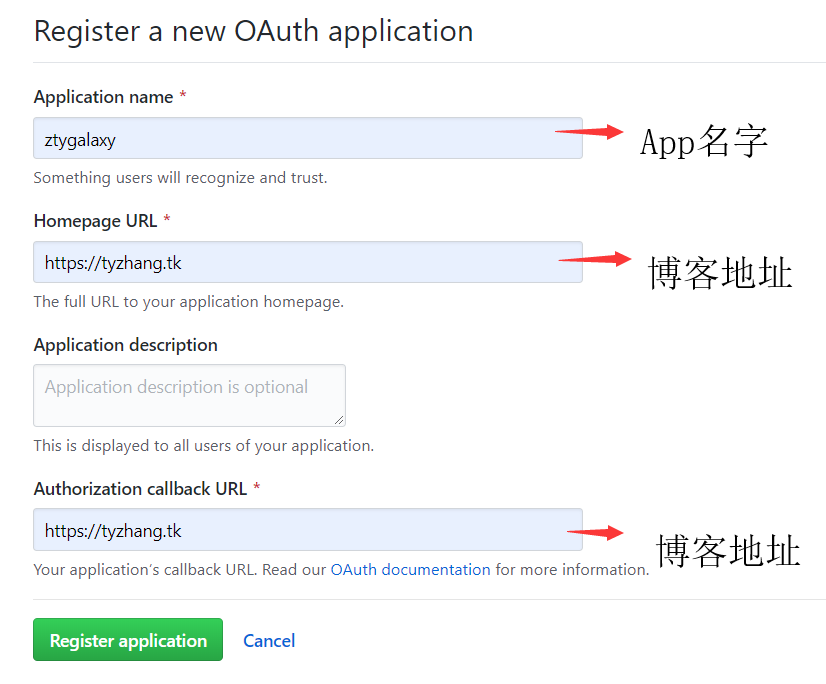
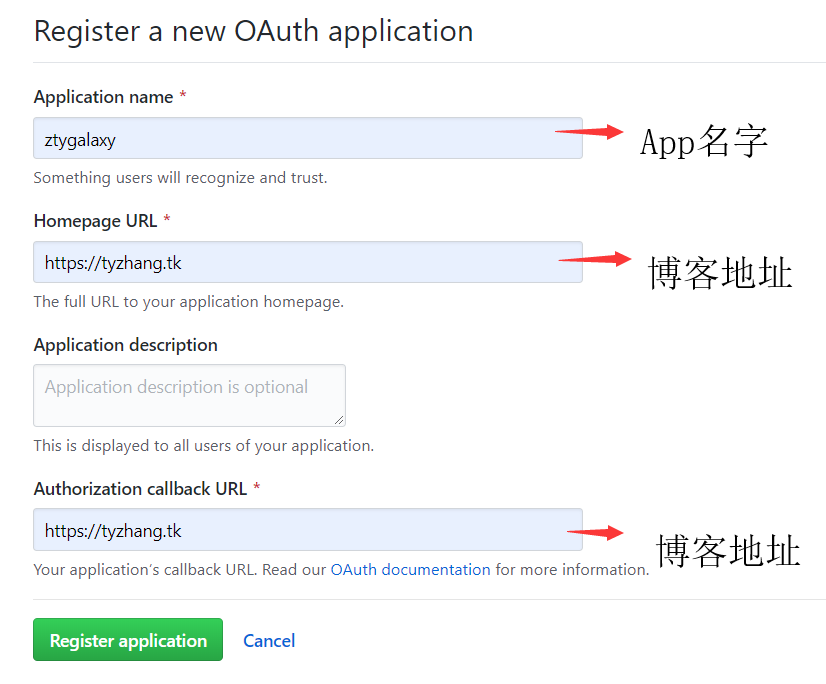
New OAuth App,按照下图提示填写。

-
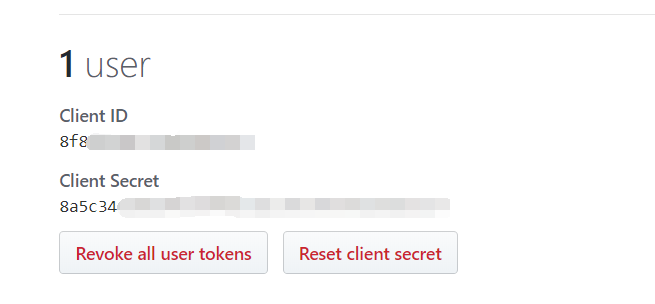
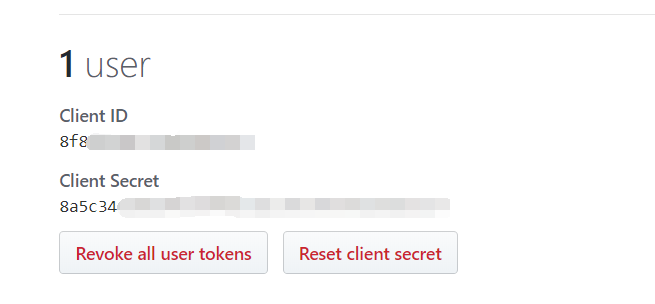
填写完成后就可以看到自己的ID和密钥了,填入_config.xml里。

后
如果你有Ruby的开发环境,最好调试完毕再Push,避免一步一个雷。
你也可以使用空白页创建一个留言板,比如当前页面右上角的BBS,生活无尽可能。
这个插件还有些许小小的问题,比如每篇文章需要你亲自点开才能创建Issue,其他博主有提到怎么自动化,但我尝试未果。