一、前
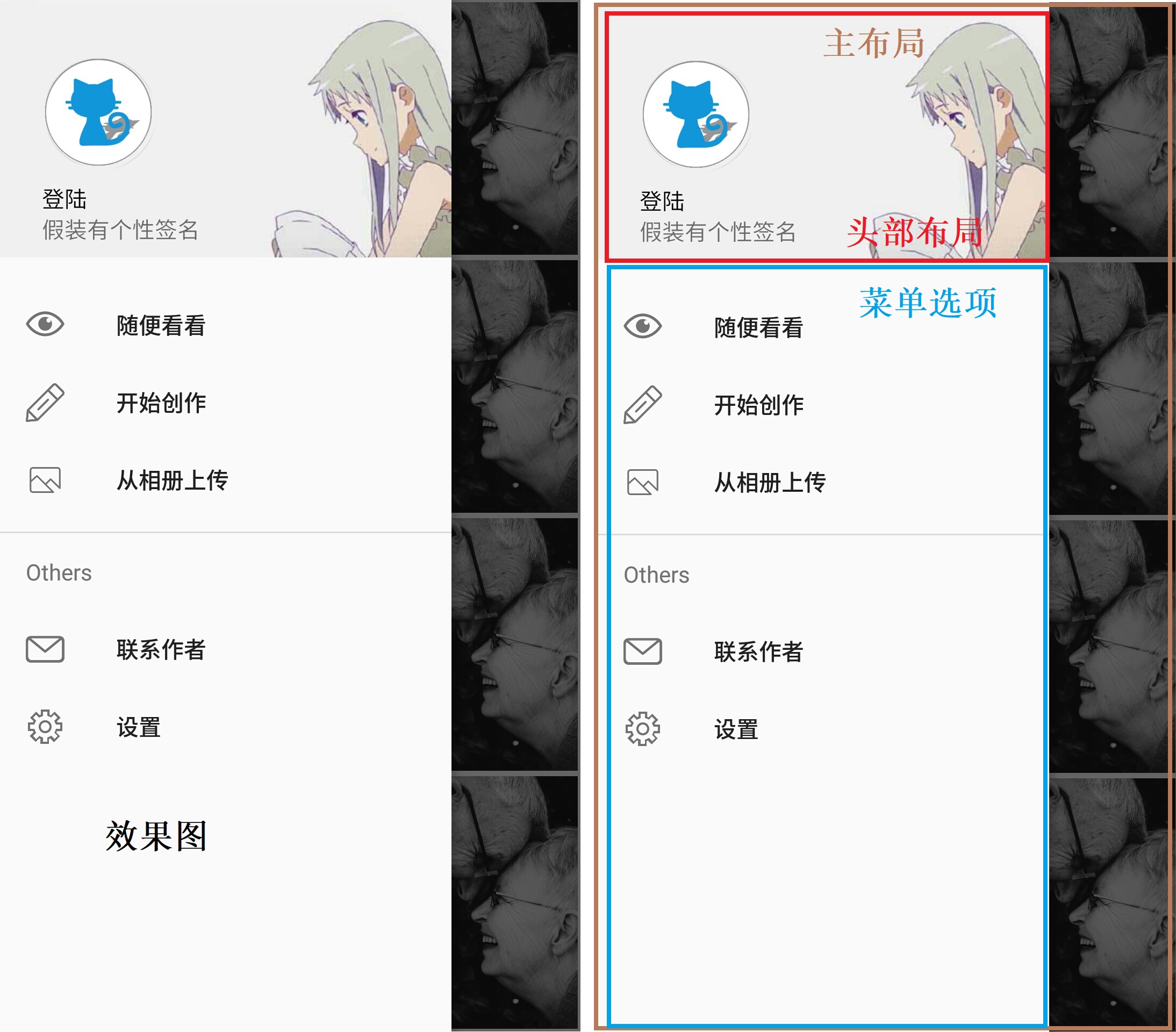
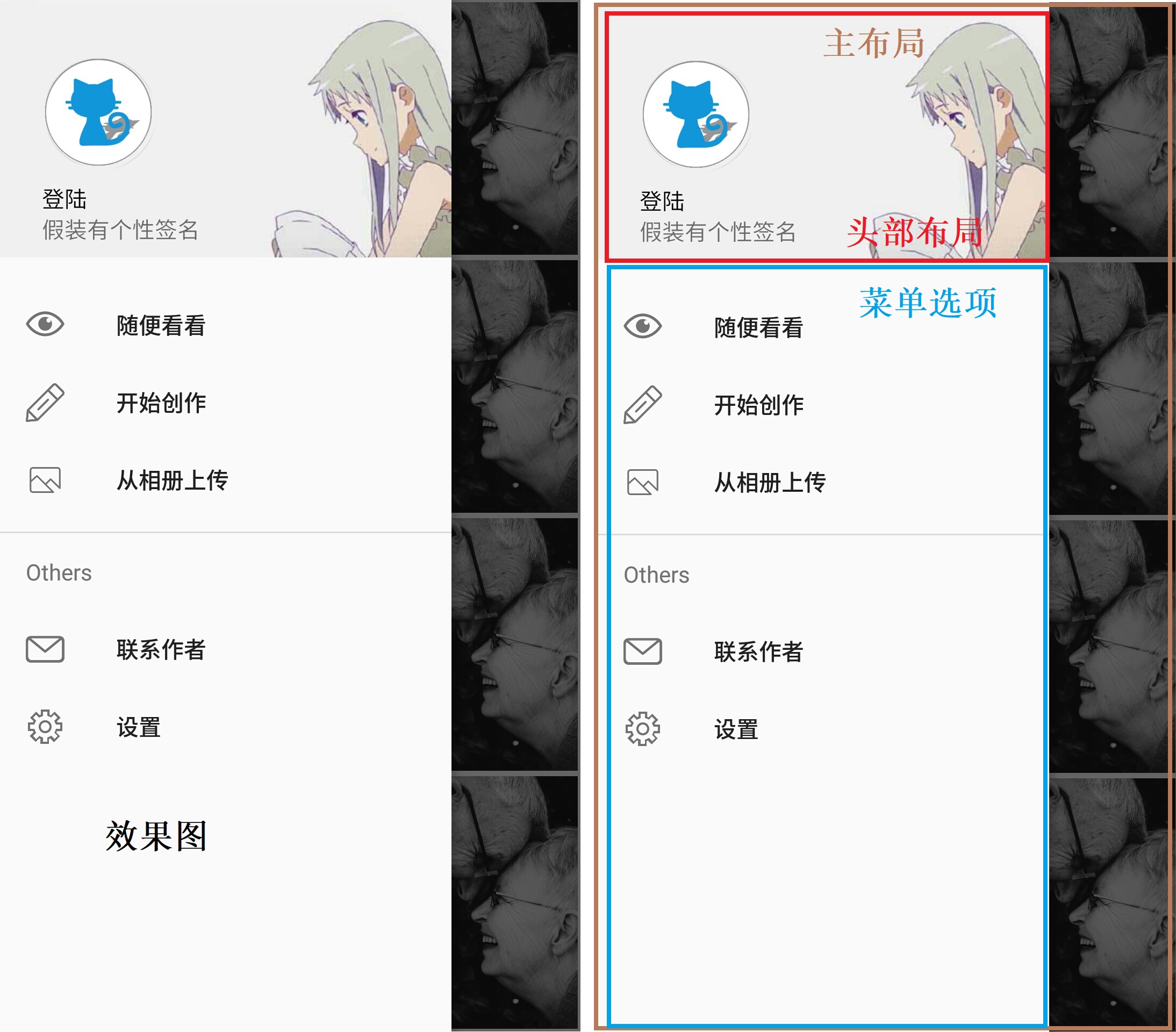
Google在Android Design Support Library中加入了DrawerLayout+NavigationView代替了SlideMenu。这次借用次元画社简单实现侧滑菜单。先来看下效果图:

1.素材准备
1.头部背景图片一张

1
2
3
4
5
|
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/only"
android:tileMode="disabled"/>
|
2.相关功能设计
这里按照次元画社的实际需求设置了随便看看、开始创作、相册上传、联系作者和设置功能。
二、布局文件
思路:在当前主布局使用DrawerLayout作为外包装,里面包含主页面和侧滑菜单页面,侧滑页面使用NavigationView实现。
1.主布局
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
android:id="@+id/kankan"
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:menu="@menu/activity_main_drawer"/>
</android.support.v4.widget.DrawerLayout>
|
2.侧滑菜单布局
侧滑菜单分为两部分,头部布局与功能布局。
1.头部布局
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="@dimen/nav_header_height"
android:background="@drawable/back"
android:gravity="bottom"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:layout_marginBottom="10dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView
android:id="@+id/login_logo"
android:layout_width="80dp"
android:layout_height="80dp"
android:paddingTop="@dimen/nav_header_vertical_spacing"
android:layout_marginLeft="5dp"
app:srcCompat="@mipmap/logo"/>
<TextView
android:id="@+id/tvvvv_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="@dimen/nav_header_vertical_spacing"
android:text="登陆"
android:layout_marginLeft="10dp"
android:textColor="#000"/>
<TextView
android:layout_width="wrap_content"
android:layout_marginLeft="10dp"
android:layout_height="wrap_content"
android:text="假装有个性签名"
android:textColor="#696969"/>
</LinearLayout>
|
2.功能区布局
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="navigation_view">
<group android:checkableBehavior="single">
<item
android:icon="@mipmap/eye1"
android:id="@+id/nav_kankan"
android:title="随便看看"/>
<item
android:id="@+id/nav_draw"
android:icon="@mipmap/pen"
android:title="开始创作"/>
<item
android:id="@+id/nav_gall"
android:icon="@mipmap/photo"
android:title="从相册上传"/>
</group>
<item android:title="Others">
<menu>
<item
android:id="@+id/nav_send"
android:icon="@mipmap/connect"
android:title="联系作者"/>
<item
android:id="@+id/nav_share"
android:icon="@mipmap/set1"
android:title="设置"/>
</menu>
</item>
</menu>
|
到这里布局文件基本就写完了,下面是代码应用。
三、Activity
1.基本
1
2
3
4
5
6
7
8
9
10
11
12
|
private DrawerLayout drawer;
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FUL LSCREEN);
setContentView(R.layout.activity_nav);
drawer = findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer,toolbar,R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.addDrawerListener(toggle);
toggle.syncState();
|
2.设置点击监听
1.单独设置头部监听
1
2
3
4
5
6
7
8
9
10
11
|
NavigationView navigationView = findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
final View drawview = navigationView.inflateHeaderView(R.layout.nav_header_main);
tv_id = drawview.findViewById(R.id.tvvvv_id);
drawview.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
|
2.菜单选项监听
1.修改当前Activity继承、接口关系
1
2
3
4
| public class TestActivity extends AppCompatActivity
implements NavigationView.OnNavigationItemSelectedListener {
}
|
2.重写监听函数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| @Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
@SuppressWarnings("StatementWithEmptyBody")
@Override
public boolean onNavigationItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.nav_kankan) {
} else if (id == R.id.nav_draw) {
} else if (id == R.id.nav_gall) {
} else if (id == R.id.nav_share) {
} else if (id == R.id.nav_send) {
}
return true;
}
|
四、后
如果你跟下了前面的两篇文章,参照上面的介绍加入并实现这个功能应该是不难的。
有不好的地方欢迎大家指出,祝你好运!