一、概述
次元画社:基于Android的二次元图片分享社区,用户通过实时绘画或本地上传与其他用户共同分享图片,其中图片以瀑布流显示并配以高斯模糊背景等美化效果,独立开发,持续完善中。
目的:练手,对一些基础部件进行一些应用,拆分讲解。
开发工具:Android Studio
二、基础准备
1.创建一个新的空Activity,StartActivity。
2.设计布局文件,activity_start.xml.
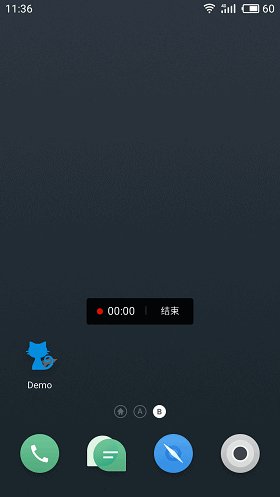
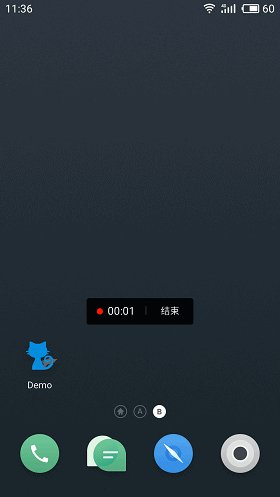
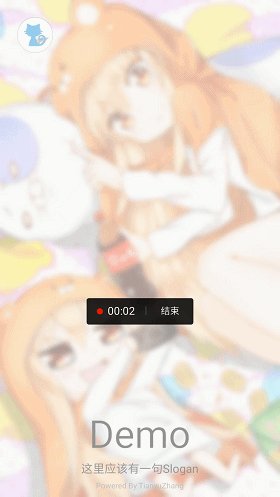
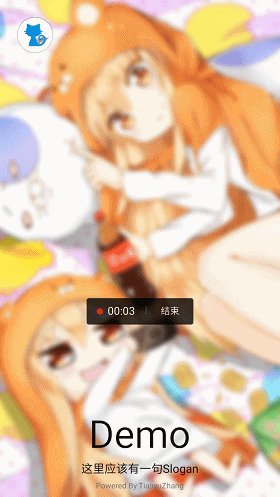
布局规划及效果图如下:

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerVertical="true"
android:background="@mipmap/spll"
android:orientation="vertical"
tools:context="com.android.zty.ssssss.StartActivity">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="20dp"
android:src="@mipmap/logo"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/tv_group"
android:layout_centerHorizontal="true"
android:layout_marginBottom="10dp"
android:gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="50sp"
android:layout_marginBottom="10dp"
android:src="@mipmap/appname"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"
android:text="@string/slogan"
android:textColor="#000"
android:textSize="15sp"/>
</LinearLayout>
<TextView
android:id="@+id/tv_group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="8dp"
android:text="@string/author"
android:textColor="#6b6b6b"
android:textSize="10sp"/>
</RelativeLayout>
|
配合自动生成的StartActivity代码,此时一个启动页面就做好了,但它还没有自动跳转功能,一般而言我们所见到的APP启动后都会简单展示自动跳转到主页面。
下面,我们来实现这个功能。
三、渐变的加入
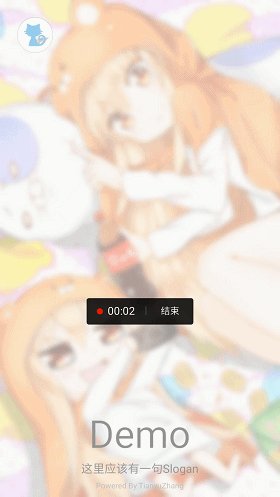
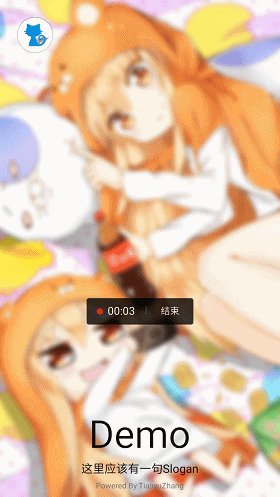
加入一个动作较短的渐变动画是一个很好的主意。
1.动画设计

在资源文件夹res下新建anim文件夹用于存放渐变动画xml文件,这里新建了一个alpha.xml用于执行启动页面的渐变动画,代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
| <?xml version="1.0" encoding="UTF-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1700"
android:fromAlpha="0.2"
android:toAlpha="1.0"/>
|
2.动画装入
1.基本设置
1
2
3
4
5
6
7
8
|
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
View rootView = LayoutInflater.from(this).inflate(R.layout.activity_start, null);
setContentView(rootView);
|
2.设置渐变动画
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| Animation animation = AnimationUtils.loadAnimation(this, R.anim.alpha);
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
Intent i = new Intent(StartActivity.this, TestActivity.class);
startActivity(i);
}
});
rootView.startAnimation(animation);
|
在这里发现因为下一个布局加载延迟,直接finish掉StartActivity可能会出现黑屏空隙,因此想到这么一个思路,增加了一个新变量指向自己,在下一个活动加载完成后finish。
1
2
3
4
| public static StartActivity mActivity = null;
mActivity = this;
StartActivity.mActivity.finish();
|
这样,一个带有一定动画效果的启动页面就做好了。