Typora 配合 PicGo 自动上传图片到自己搭建的 Chevereto 图床指定的用户的相册下。
看见刁总写的 PicGo + Aliyun 的图床解决方案,本来想着转移到他这个解决方案算了,想了想自己搭的图床,再折腾折腾吧。
在查找方案的时候,发现现行方案大多不如意,诸如只能上传到访客网络,下面的方案将解决这个问题,将图片上传至指定用户下的指定相册。分两部分介绍,一适用于仅自己使用的图床,图片将上传至访客相册,二是使用了别人搭建的图床并拥有帐号新建了相册,如果搭建者希望可以按照相册分门别类或者图床可以对所有用户 PicGo 有效,可直接参看二。
1. 环境要求
- Node.js
- Chevereto 图床
- PicGo
- Markdown 编辑工具 Typora
2. 自己搭建(简略版)
-
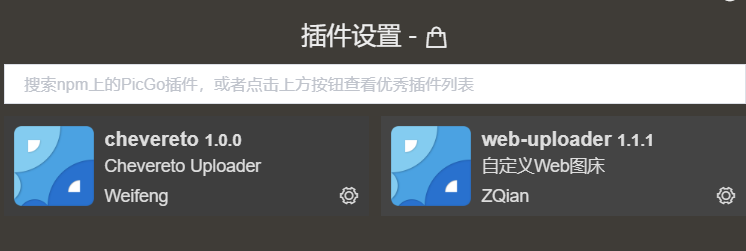
在 GUI 页面中安装 PicGo 插件支持第三方 API picgo-plugin-web-uploader,或者 chevereto。

-
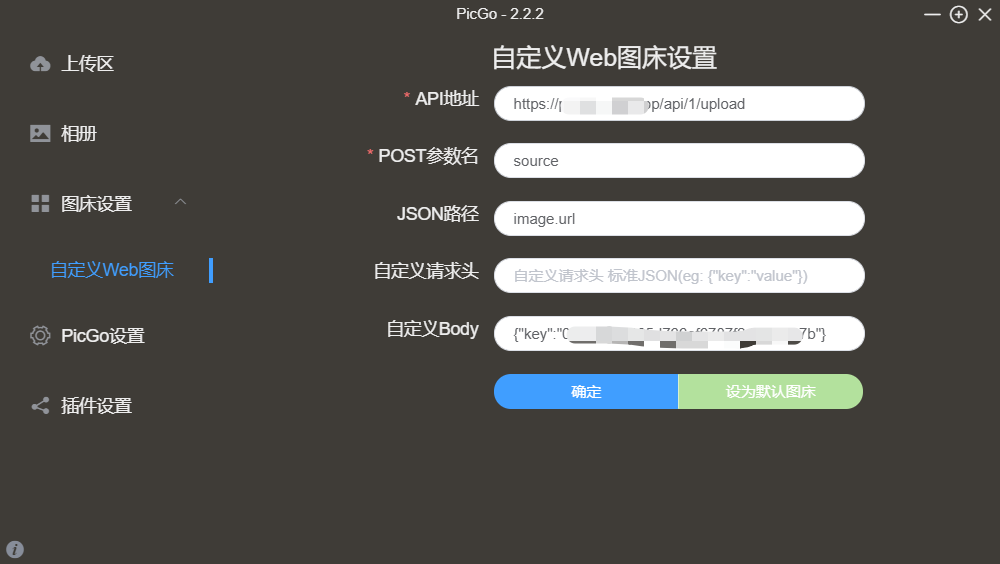
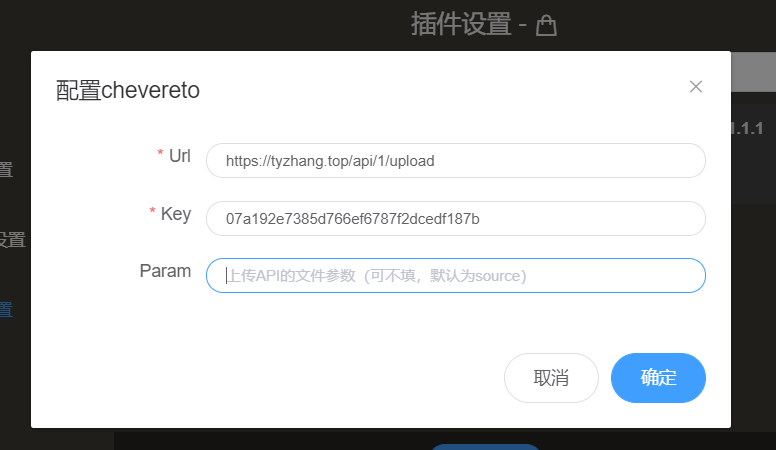
在自定义插件区设置自己使用的图床参数:

对应的参数为,以 Chevereto 为例,API Key 在管理员控制台仪表盘设置中可以看到:
1
2
3
4API 地址: https://your-site/api/1/upload
POST 参数名: source
JSON 路径: image.url
自定义 Body: {"key":"API Key"}chevereto 设置如下:

-
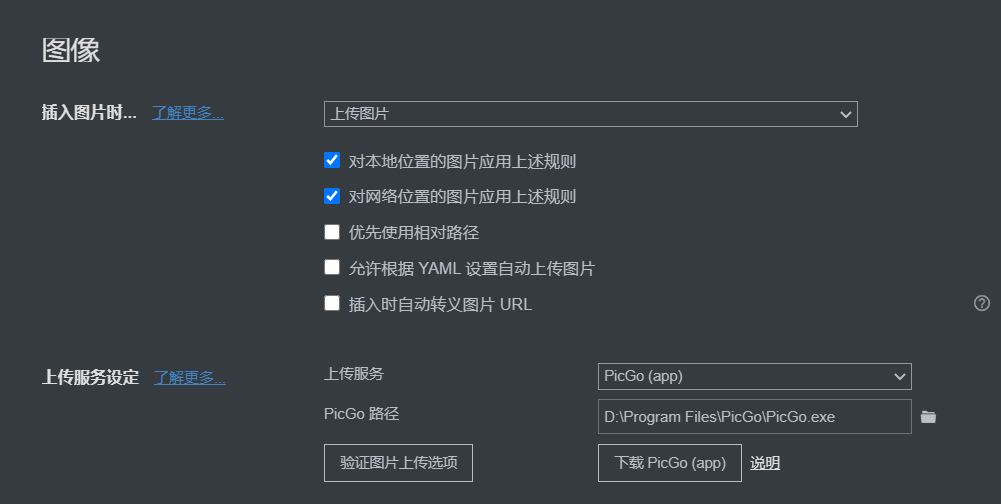
修改 Typora 偏好设置中的图像设置,使用 PicGo 自动上传。

3. 使用不属于自己搭建的图床
本节介绍当你使用了别人搭建的图床,如果想将图片上传至自己的账号下,详细设置方法。也可以作为搭建者,完善图床代码供所有用户使用 PicGo 方便上传。
-
搭建者修改 Chevereto 源代码。
将网站根目录下
/app/routes/route.api.php复制到同目录下的/overrides文件夹。该步骤使得复制后的文件在不替换的情况下更新,既保存源文件,又使修改后的代码能在源代码保留的情况下运行。修改
/overrides/route.api.php源代码如下,±对应新增删除代码,该步骤将接受来自客户端的用户名和相册 ID 参数,避免上传至访客相册:网上大多解决方案写死了用户名和相册,这里修改为了可传参。
1
2
3
4$version = $handler->request[0];
$action = $handler->request[1];
+ $user = $_REQUEST['user']; // 新增
+ $album = $_REQUEST['album']; //新增1
2
3// CHV\Image::uploadToWebsite($source, 'username', [params]) to inject API uploads to a given username
- $uploaded_id = CHV\Image::uploadToWebsite($source);
+ $uploaded_id = CHV\Image::uploadToWebsite($source, $user, array('album_id'=>$album)); -
使用者配置 PicGo。
-
GUI版(Windows)
-
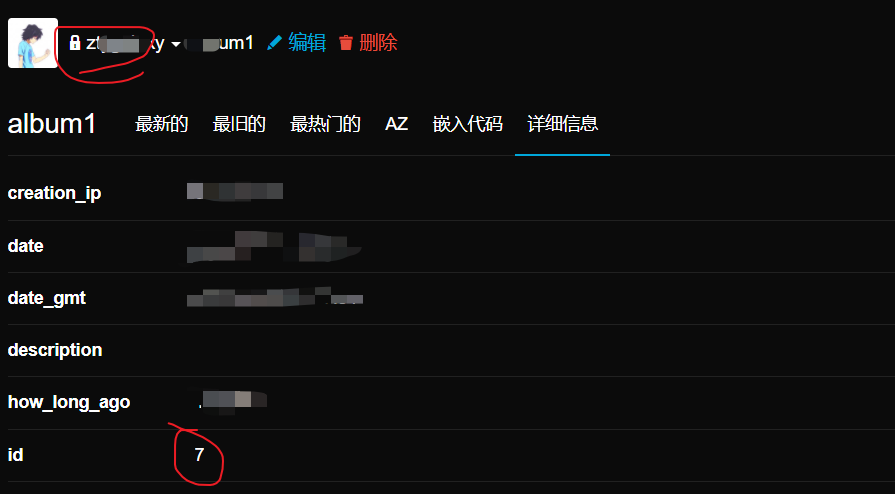
下载安装 PicGo GUI 版,前往图床新建相册并获取相册 ID。

-
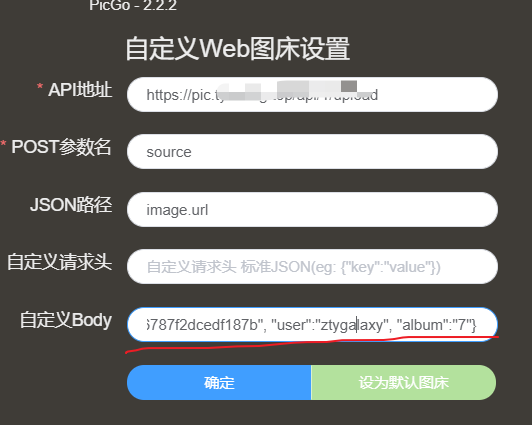
在
PicGo追加用户名和相册 ID,格式为{"key":"your key", "user":"username", "album":"albumid"}。
-
在
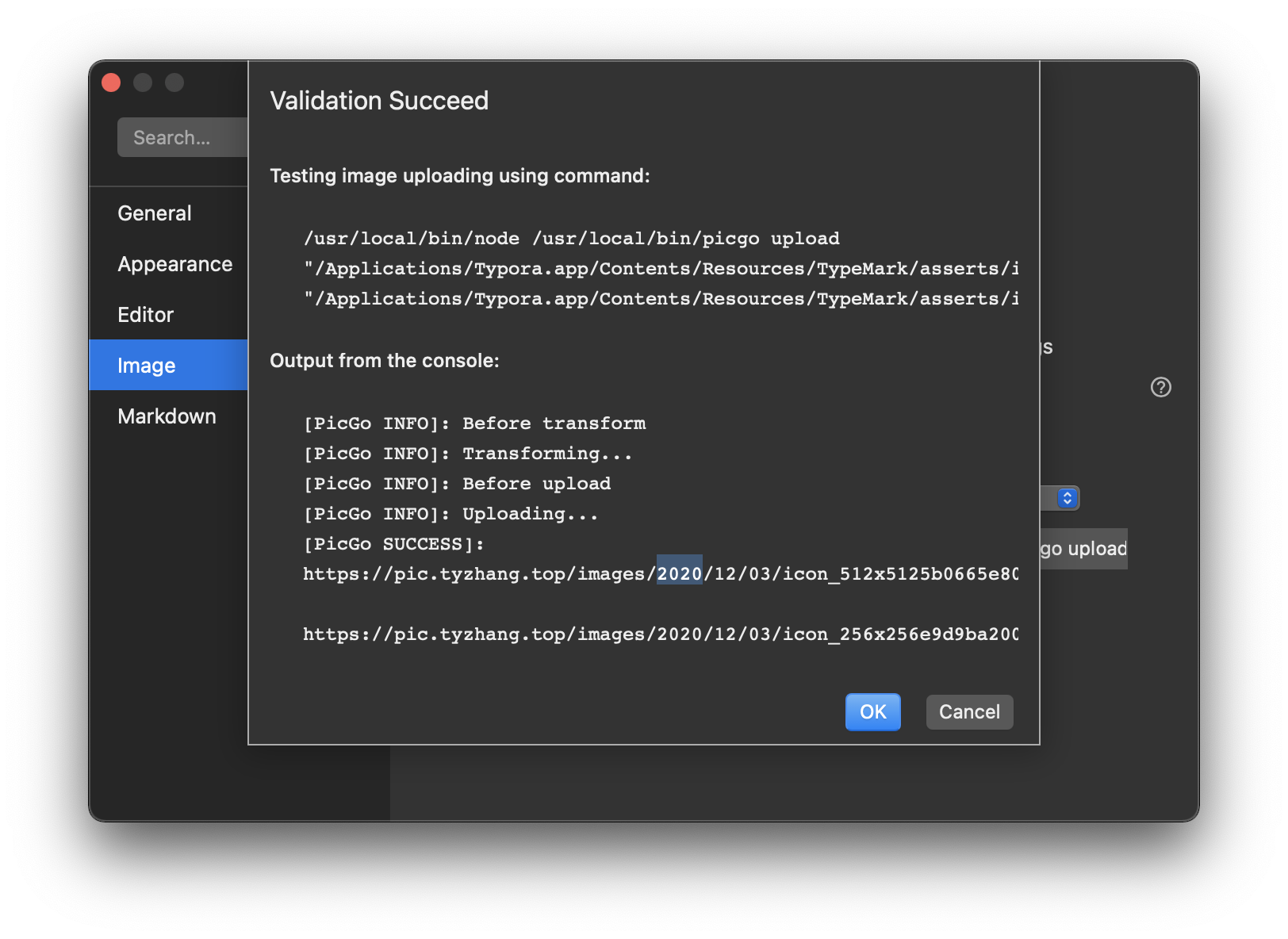
Typora偏好设置中测试。
-
-
CLI 版(Windows & macOS)
-
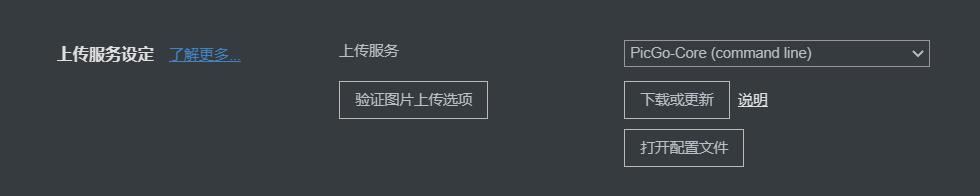
在 Typora 安装 PicGo Core。

-
修改配置文件如下,相应位置 key\user\album\url 也做替换。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17{
"picBed": {
"uploader": "web-uploader",
"current": "web-uploader",
"transformer": "path",
"web-uploader": {
"customBody": "{\"key\":\"your key\", \"user\":\"ztygalaxy\", \"album\":\"1\"}",
"customHeader": null,
"jsonPath": "image.url",
"paramName": "source",
"url": "https://your-site/api/1/upload"
}
},
"picgoPlugins": {
"picgo-plugin-web-uploader": true
}
} -
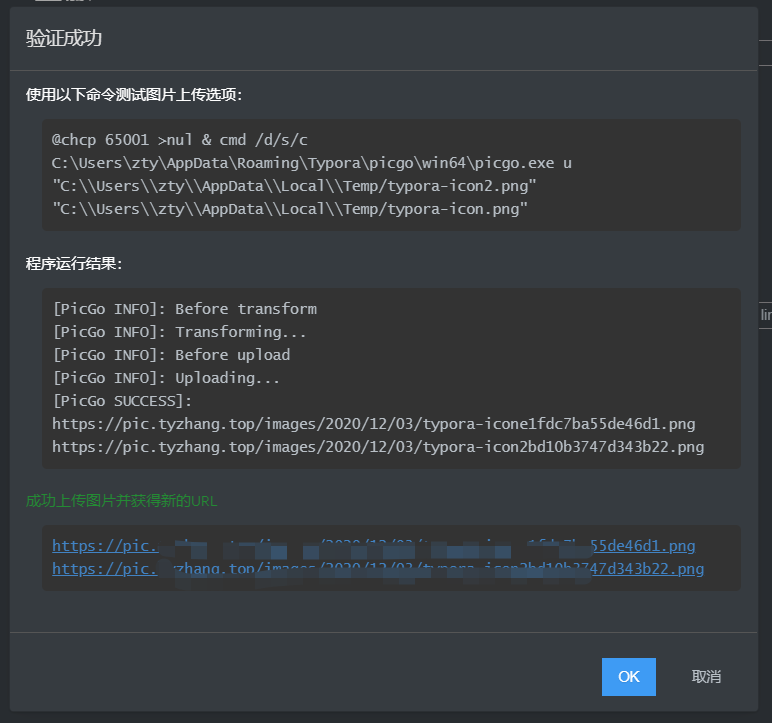
在 Windows 和 macOS 验证。


-
-
4. 参考
- https://blog.frytea.com/archives/459/
- https://blog.csdn.net/qq_19564393/article/details/108506062
- 使用其他载体图床可参考:http://diaowenjie.cn/2020/12/02/pictureGo.html